OK,
so you've read the theory on accessibility and are probably wondering
what it all boils down to in practice. Well, that's what the
"Accessibility by Example" posts are going to be about.
I'll be showing examples of accessible (or inaccessible) websites, software, hardware or just about anything else I can think of.
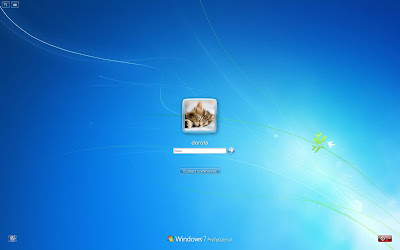
Let's start with a picture that'll probably seem familiar to most of us:
Microsoft's Windows operating system has been at the top of the pack for OS market share for years. You can pretty much assume that if somebody uses a computer they've probably seen a Windows log in screen at some point or another.
You see it, click on a user tile, type your password, hit enter and off you go.
But have you ever wondered what it's like for someone who can't see? Or maybe just has low vision? Or can't operate a mouse or keyboard all that accurately? Or - improbable as it may sound - sees it for the first time?
If you've read my previous post on basic accessibility for low vision users, you'll have probably already figured out that there's something seriously wrong with the color contrast.
Light blue paired with white make a popular and modern looking but unfortunately also quite inaccessible color theme.
The color contrast for the username text on this login screen is barely around 2.0 (actually it's between 1.9 and 2.5 as the blue is darker on one side and lighter on the other) - while the WCAG minimum is set at 4.5! The shading on the buttons doesn't help much either.
Blue and white can be combined to make a very accessible color theme, but you need to make sure you choose a blue dark enough to give you the desired contrast ratio.
Button size (or, in general, clickable UI element size) is a major accessibility factor, important primarily to low vision and motor disabled users, though bigger clickable areas also considerably increase a product's overall usability for able-bodied users as well.
Here, both the login button and the ease of access button (sic!) are small to say the least. Neither of them are an easy target for someone who has trouble precisely operating the mouse. Moreover, a visually impaired user might actually not notice the ease of access button considering its size and the poor color contrast!
The only large, easily clickable widgets on the screen are the avatars that represent different users.
Apart from the irrationally frugal use of button space the layout is a good one.
Not only does it strongly support the screen's primary use case (i.e. actually logging in to the system), it also places the controls for other relevant use cases in easily accessible places. Even a severely visually impaired user who can normally barely follow a pointer on the screen or motor disabled user having difficulties with precise hand movements, will probably be able to move the mouse to the bottom left corner to open the accessibility menu and turn on supportive features for their disability (assuming they see the button or otherwise know it's there).
There's not much text on the login screen – which doesn't yet mean there's no room for improvement as far as the font goes. The clear, sans serif font is a pretty good choice (it's been claimed that sans serif fonts are more readable than serifs). But that's not much of a merit when you outline your font with a shadow and put it on top of a barely contrasting background.
Nevertheless, I wouldn't blame the font for this screen's accessibility issues.
The screen is keyboard accessible which means that both screen reader users and those who can't use a mouse can operate it.
After choosing a user, focus automatically moves to the text field so you can type your password straight ahead. After that all you need to do is hit the enter key to log in.
The keyboard focus animations, however, are barely visible to low vision users.
The big user avatars are a good hint that you should first choose a user for the login session.
The text field also clearly signals what is expected of you thanks to the "Password" ("Hasło" in my Polish system version) hint placed inside it.
The arrow button, however, could have been replaced with something more explicit (e.g. a classic "Log in" button) – especially as it's so small and easy to miss.
One more non-standard icon used in this screen is the "ease of access" button. True, it may be known to Windows users, but won't necessarily ring a bell with those migrating from other platforms where a simple wheelchair icon is usually used to represent accessibility settings.
What can I say... I often use this logon screen as a practice accessibility evaluation task for the participants of my accessibility trainings and they're always amazed at how poor this design is accessibility-wise.
Not to say it doesn't have it's merits - it could easily be turned into a fully accessible screen by applying just a few basic accessibility principles like providing adequate color contrast and element size.
I'll be showing examples of accessible (or inaccessible) websites, software, hardware or just about anything else I can think of.
Let's start with a picture that'll probably seem familiar to most of us:
Microsoft's Windows operating system has been at the top of the pack for OS market share for years. You can pretty much assume that if somebody uses a computer they've probably seen a Windows log in screen at some point or another.
You see it, click on a user tile, type your password, hit enter and off you go.
But have you ever wondered what it's like for someone who can't see? Or maybe just has low vision? Or can't operate a mouse or keyboard all that accurately? Or - improbable as it may sound - sees it for the first time?
Color contrast
If you've read my previous post on basic accessibility for low vision users, you'll have probably already figured out that there's something seriously wrong with the color contrast.
Light blue paired with white make a popular and modern looking but unfortunately also quite inaccessible color theme.
The color contrast for the username text on this login screen is barely around 2.0 (actually it's between 1.9 and 2.5 as the blue is darker on one side and lighter on the other) - while the WCAG minimum is set at 4.5! The shading on the buttons doesn't help much either.
Blue and white can be combined to make a very accessible color theme, but you need to make sure you choose a blue dark enough to give you the desired contrast ratio.
Widget size
Button size (or, in general, clickable UI element size) is a major accessibility factor, important primarily to low vision and motor disabled users, though bigger clickable areas also considerably increase a product's overall usability for able-bodied users as well.
Here, both the login button and the ease of access button (sic!) are small to say the least. Neither of them are an easy target for someone who has trouble precisely operating the mouse. Moreover, a visually impaired user might actually not notice the ease of access button considering its size and the poor color contrast!
The only large, easily clickable widgets on the screen are the avatars that represent different users.
Layout
Apart from the irrationally frugal use of button space the layout is a good one.
Not only does it strongly support the screen's primary use case (i.e. actually logging in to the system), it also places the controls for other relevant use cases in easily accessible places. Even a severely visually impaired user who can normally barely follow a pointer on the screen or motor disabled user having difficulties with precise hand movements, will probably be able to move the mouse to the bottom left corner to open the accessibility menu and turn on supportive features for their disability (assuming they see the button or otherwise know it's there).
Fonts
There's not much text on the login screen – which doesn't yet mean there's no room for improvement as far as the font goes. The clear, sans serif font is a pretty good choice (it's been claimed that sans serif fonts are more readable than serifs). But that's not much of a merit when you outline your font with a shadow and put it on top of a barely contrasting background.
Nevertheless, I wouldn't blame the font for this screen's accessibility issues.
Keyboard access
The screen is keyboard accessible which means that both screen reader users and those who can't use a mouse can operate it.
After choosing a user, focus automatically moves to the text field so you can type your password straight ahead. After that all you need to do is hit the enter key to log in.
The keyboard focus animations, however, are barely visible to low vision users.
Comprehensibility
The big user avatars are a good hint that you should first choose a user for the login session.
The text field also clearly signals what is expected of you thanks to the "Password" ("Hasło" in my Polish system version) hint placed inside it.
The arrow button, however, could have been replaced with something more explicit (e.g. a classic "Log in" button) – especially as it's so small and easy to miss.
One more non-standard icon used in this screen is the "ease of access" button. True, it may be known to Windows users, but won't necessarily ring a bell with those migrating from other platforms where a simple wheelchair icon is usually used to represent accessibility settings.
Conclusion?
What can I say... I often use this logon screen as a practice accessibility evaluation task for the participants of my accessibility trainings and they're always amazed at how poor this design is accessibility-wise.
Not to say it doesn't have it's merits - it could easily be turned into a fully accessible screen by applying just a few basic accessibility principles like providing adequate color contrast and element size.

No comments:
Post a Comment